고정 헤더 영역
상세 컨텐츠
본문
티스토리 Magazine 스킨 수정기 첫 번째 글입니다. 이 글은 따로 수정하는 방법이나 코드를 적어드리진 않고 바뀐 부분만 소개하는 글입니다. 본격적인 수정을 원하시는 분들에게는 도움이 되지 못할 것 같아서 죄송하네요.
원래는 스킨의 커버 기능을 쓰지 않고, '최신 글'로 해두고 사용했었어요. 그런데 최근에 커버를 좀 사용해볼까 싶어서 적용해봤더니 Magazine 스킨의 커버가 제가 수정한 리스트 출력과 동떨어져 보이는 느낌이 들어서 수정하기로 마음을 먹었습니다.
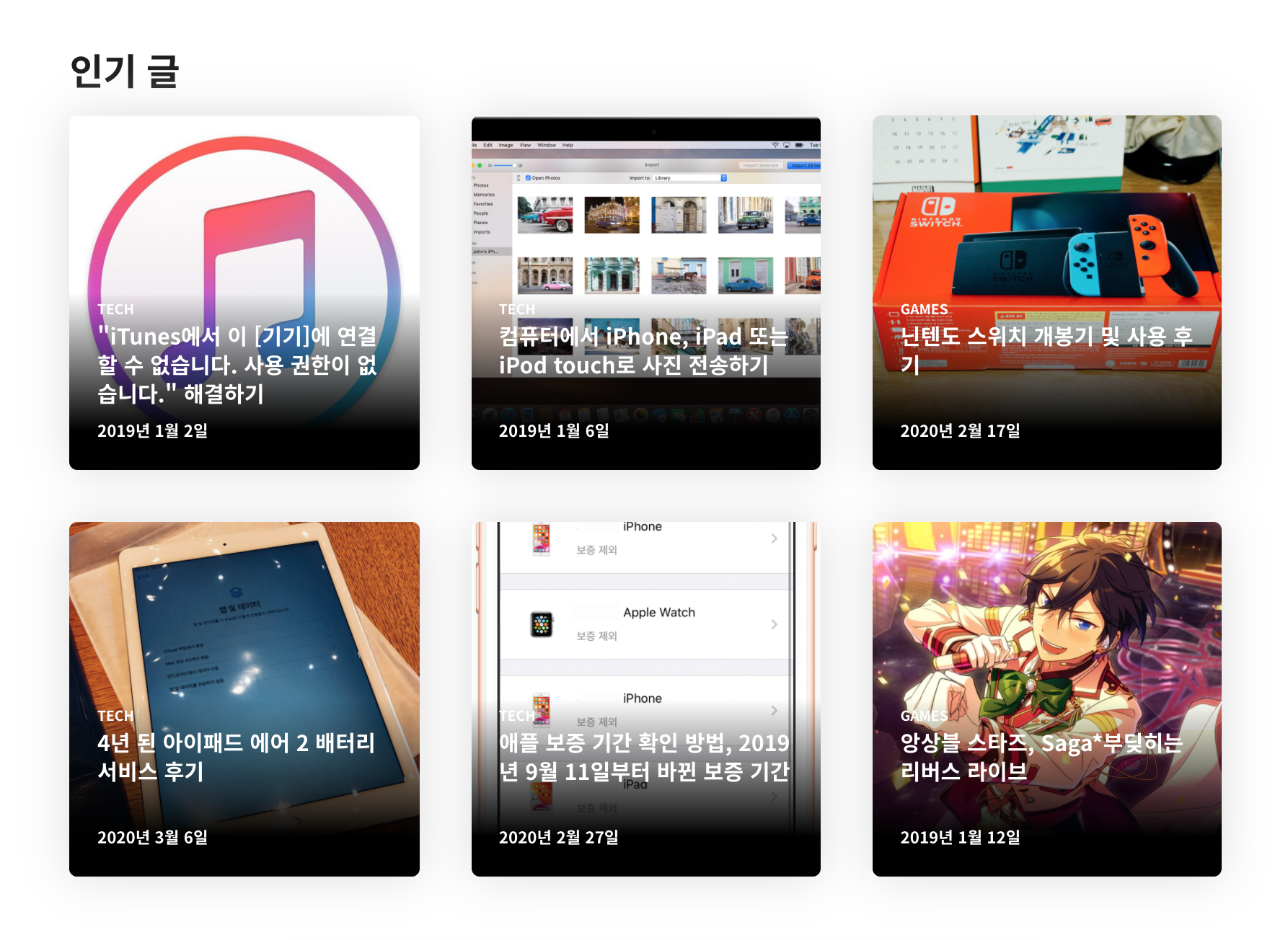
커버 : 섬네일 리스트 1
커버들이 기본적으로 굵은 글씨를 잘 안써서 제가 수정해서 쓰던 리스트와는 너무 동떨어져 보이더라구요. 그래서 제목 부분 굵기를 바꾸고 글 설명 부분을 지웠습니다.
모바일에서는 썸네일이 정사각형으로 크게 표시가 되어 작은 화면에서 보기에는 불편해 보이더라고요. 그래서 PC부분에서 보이는 것처럼 수정했습니다. 그리고 글 설명 부분을 삭제했고 제목 굵기를 굵게 했습니다.

커버 : 섬네일 리스트 2
원래 다른 디자인으로 잠깐 바꿔서 쓰고 있었는데, 섬네일 리스트 1과 맞춰보려고 수정했습니다.
사진 위에 글이 올라오는거라 어떤 색을 써도 잘 보이지 않아서, div에 그러데이션을 주는 방법을 찾아서 적용해보았습니다.

커버 : 리스트
Magazine 스킨에 포함된 리스트 커버입니다. 원래는 1열로 나왔었는데, 넓은 화면에서는 위와 같이 2열로 나오게끔 수정했어요.

다른 사이트들을 참고하면서 수정하는거라 어려운 건 없는데, 이번 커버 수정을 해보면서 느낀 점은 css파일을 제가 보기 좋게 정리를 하거나 해야 할 것 같다는 것이었어요. 공유하고 있는 것들도 꽤 있는지 커버 부분을 수정한 건데 다른 부분까지도 같이 수정되곤 하더라고요. (카테고리 리스트랑 관련 글 부분...)
이 커버 외에 더 수정되어서 사용하는 커버가 생기면 해당 글에 추가로 글을 올리거나 이 글에 덧붙이도록 하겠습니다.

댓글 영역